前端狗的福利,Chrome 73 开发者工具升级
对于前端开发者来说,Chrome 这款浏览器本身就是一个上好的开发工具,它可以用来辅助开发,也可以用来调试,甚至可以用来管理项目(vue-cli),执行编译等操作。
在任何页面下,只要我们按下键盘上的 F12 或 Ctrl+Shift+I 这个组合键,我们就可以打开 Chrome 的开发者工具。
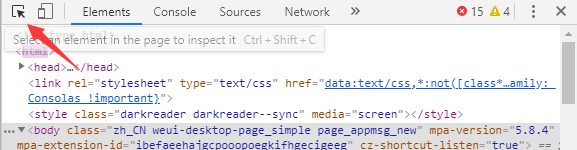
在开发者工具中有一个东西是被经常用到的,它位于整个开发工具的最左上角:

哪怕你是写网页的新手,只要你熟悉过 Chrome 的开发者工具,那么你一定知道这个东西是干什么用的。我们在点击这个按钮之后,将鼠标光标移动到页面上,我们就可以通过一个悬停标签看到页面上某一元素的布局情况以及所用的样式类名、ID 等。
然而,在几乎所有的浏览器中,这个悬停标签并不是特别方便,因为它并不会显示 margin、padding 以及元素所用样式的具体数值显示出来,以至于我们需要选中这个元素,然后再到右侧的 Styles 里翻找它所用的样式,感觉非常麻烦。
尤其是像笔者这种 Chrome 本身安装插件较多、喜欢用油猴脚本的人,在日常的开发中有的时候会有一些崩溃,或者不得不屏蔽一些插件和脚本来进行开发。

确实,开发用一个比较纯净的环境可以避免一些不必要的麻烦。但面对一些网页时,即使环境比较纯净,我们也避免不了需要在 Styles 中翻找对应样式的麻烦(样式与样式间存在覆盖关系)。
而且更加重要的是,例如 padding、margin、颜色、字体大小等具体参数我们光靠肉眼看是能看看出来的,如果我们想要知道这些参数的具体情况,也必须要返回到开发者工具里寻找对应的条目。
如今,这一切麻烦都将成为过去,Chrome 73 开发分支的新版本对开发者工具做了一些功能升级。

笔者使用的 Chrome 版本是73.0.3683.10,这是目前开发分支最新的版本。
由于 Google 官方的在线安装包在 PC 版上已经采取了和移动端 Chrome 一样的策略,将开发分支(Dev)作为一个独立的版本和稳定版共存。如果你现在安装的是稳定版 Chrome,笔者建议你从 Google 官网下载安装包,因为开发分支的 Chrome 并不稳定,目前笔者使用的时候已经遇到了一些 Bug。
如果你现在安装的已经是 Beta 或 Dev 分支的 Chrome,那么笔者建议你前往新浪科技的下载源进行下载,他们一直保持着 Chrome 离线安装包的更新,且离线安装包会直接覆盖现有的 Chrome。
如果你从 Google 官网下载安装包,新版本的 Chrome 将不会覆盖你现有的 Chrome,即使你安装的是开发分支,但是它还是会另起一个目录释放新版的 Chrome。这会导致你的系统里同时存在两个 Chrome,浪费系统资源,而且插件等均不能共存。
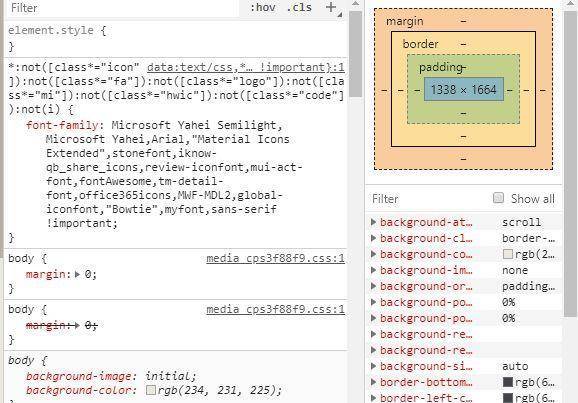
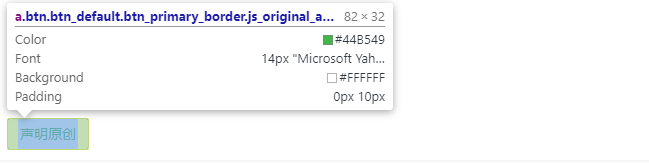
在安装好之后,我们重新打开开发者工具,整个开发者工具看起来并没有什么太大的变化,但是,当我们重新使用左上角的悬停标签时,你会发现它变得异常方便,显示的信息明显变多了:

这是笔者随手截取的,在新版开发者工具的悬停标签中,我们可以直接在页面上看到这个元素的文字颜色、字体字号、背景颜色、Padding、Margin、宽高等数据。
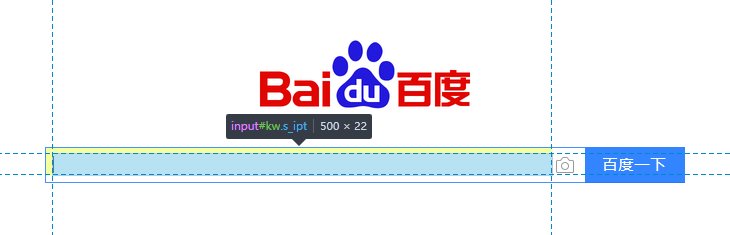
作为对比,笔者截取了一个 Firefox Developer Edition 最新版开发者工具的悬停标签进行对比:

我们只能看到一个非常简单的宽高、标签种类、类名及 ID 这一些信息,和旧版 Chrome 开发者工具中的悬停标签是一样的。
很显然,Chrome 新版开发者工具中的悬停标签将给我们带来更多的便利,而且它很智能地只显示当前元素所应用的样式的具体数据,且不会显示多余的数据。
笔者并没有在「chrome://flags」以及开发者工具的设置面板中找到将这个悬停标签还原成旧版的方法,看起来 Google 认为这个新版应该会非常受开发者喜欢,以至于他们并不需要提供一个开关来满足用户的偏好。
目前 Chrome 73 还有非常多的新功能还处于测试的早期阶段,这些功能还只停留在 Canary 分支,即 Chrome 进度最前、迭代最快但也最不稳定的分支,甚至还没有下放到开发分支。

根据媒体的消息,Google 还在测试标签页的悬停卡、更强的画中画功能等,从目前稳定版的进度来看,这些功能要下放到稳定版还需要非常长的时间,如果你想提前尝鲜这些功能,可以考虑使用开发分支的 Chrome。

 技宅空格
技宅空格