iOS 13 Beta 6 一周体验:用于主力机仍有不足
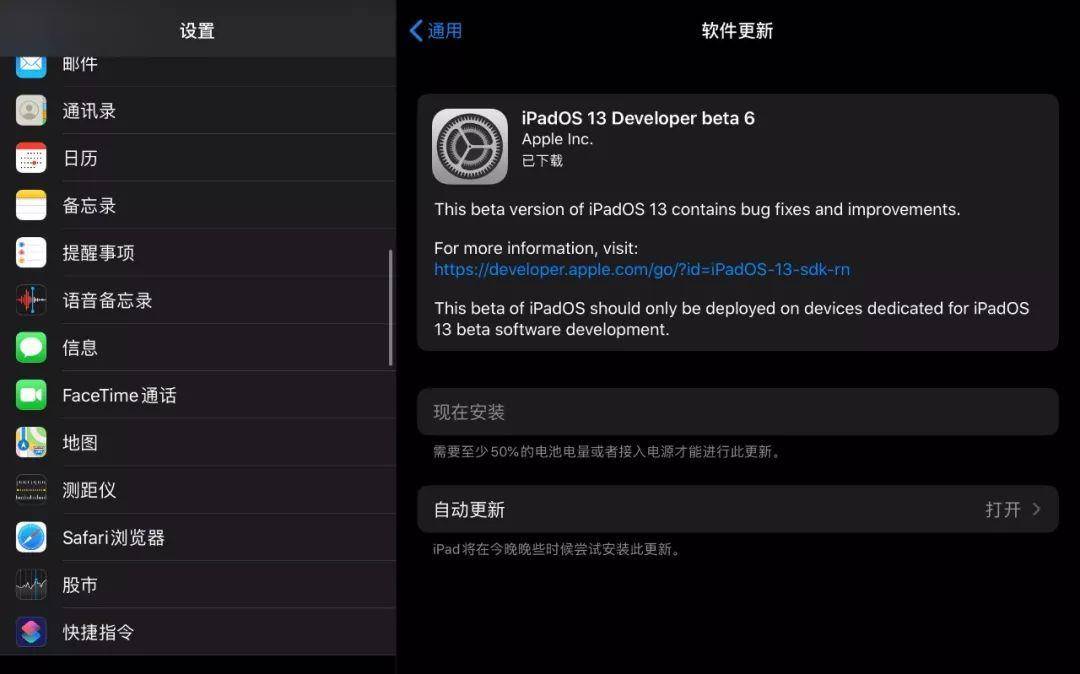
大约在一周前,苹果面向开发者推送了 iOS 13 Beta 6,在之前的 Beta 5 中苹果给系统引入了不少新功能,与此同时系统内的 Bug 也是随之增多,提前升级到 iOS 13 的用户们都非常期待苹果推送 Beta 6,如果 Beta 6 的性质和 Beta 4 类似的话,那么苹果应该会在 Beta 6 里针对之前版本的遗留 Bug 做一些修补。
然而事实是,iOS 13 Beta 6 更多还是和 Beta 5 侧重于细节上的调整与体验上的优化,Bug 修复在这个版本里并没有得到太多的体现。

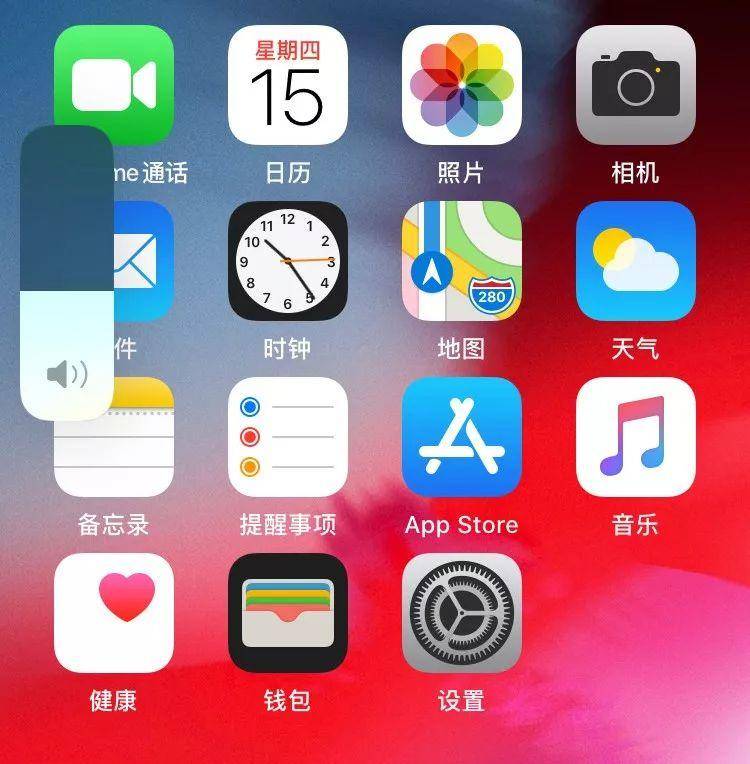
在 Beta 6 中,苹果回滚了很多他们在 Beta 5 中做的修改,例如放大过的 4G 图标、33 级的音量调整以及他们在 Beta 5 中加入的一些权限项,目前尚不确定这些「新特性」实际上是 Bug,还是苹果认为这样的修改对用户体验并没有什么提升所以回滚了。
对于 iPhone X 等全面屏 iPhone 用户,在 Beta 5 中出现的「圆角截屏」在这个版本中也被回滚,在 Beta 5 上这曾被媒体一度认为是 iOS 13 的新特性。
从这两个 Beta 版里我们就看出,苹果内部对于 iOS 13 的一些涉及到用户体验的细节问题还是存在一些争议的,微调在近两个 Beta 里变得非常频繁。不过这也能反映出苹果对 iOS 用户体验的重视,即使是很细节的地方,苹果也会尽可能将用户体验做到最好。

目前 iOS 13 已经离正式版越来越近,所以苹果应该是不会再继续往 iOS 13 添加什么比较大的新功能了,整个系统正在逐步往稳定的方向发展,在接下来的 Beta 中功能上的微调也会逐渐变少,更新将更侧重于性能优化和 Bug 修复。
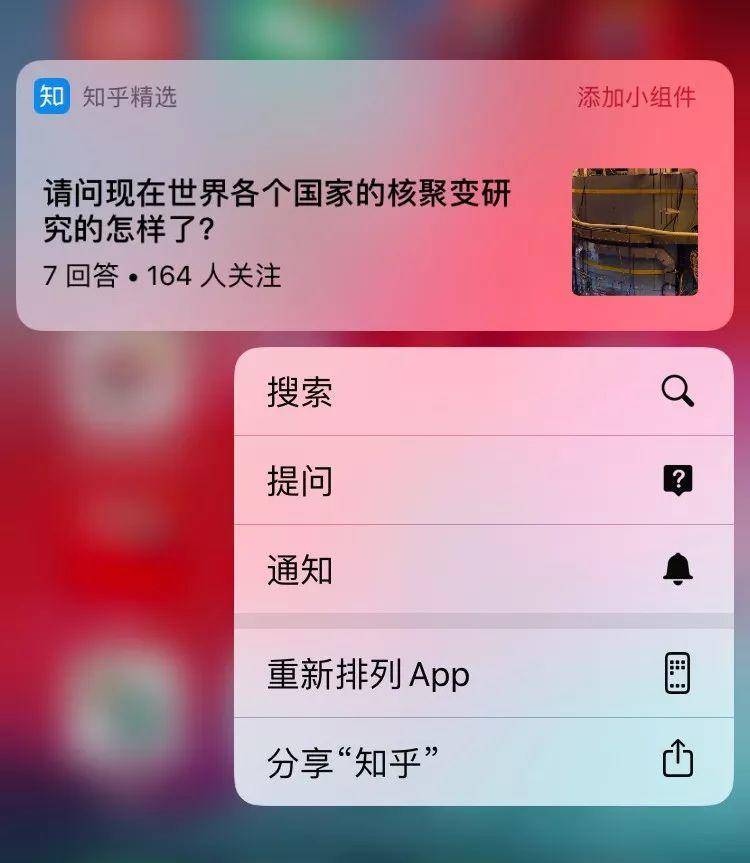
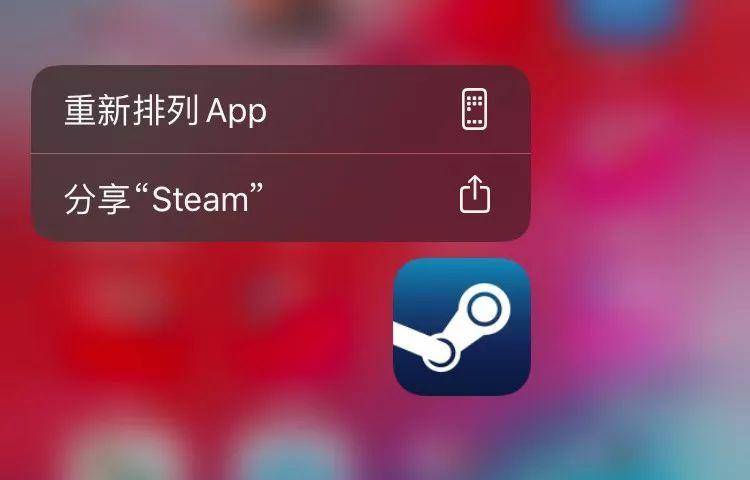
在 Beta 6 中,iPhone 用户可以感觉到 3D Touch 的手感有一个非常明显的变化,由于苹果在 iOS 13 中给桌面图标加入了「长按呼出快捷菜单」这个操作,让不支持 3D Touch 的设备通过 Haptic Touch(即长按)也能够使用快捷菜单,整个桌面图标的交互发生了一个比较大的改变。
iOS 13 的第一个 Beta 版是直接移除了 3D Touch,直到后续的 Beta 4,3D Touch 这个功能才得以回归。

在 Beta 4 中 3D Touch 的手感非常奇怪,原先 3D Touch「重按即触发」的交互逻辑被苹果修改成了「松手才触发」,这个交互和 Haptic Touch 是一致的。
这使得 3D Touch 的效率大打折扣,体验下降明显,因为对比 Haptic Touch。3D Touch 体验上的一大优势就在于其使用起来很迅速、很爽,响应速度很快,你只要重按下去,在屏幕感受到手指的力量后,相关的菜单就会立刻被打开。
在 Beta 4 中,由于 3D Touch 的交互逻辑被修改成了「松手才触发」,用户在使用的时候就会感受到明显的迟钝感,甚至使用体验不如 Haptic Touch。
Beta 5 中,苹果加入了灵敏度选项,并对 3D Touch 的触发做了一定的优化,但是这还是不能让用户找回他们在 iOS 12 中使用 3D Touch 的那种感觉。
终于,在 Beta 6 上,苹果重新调整了 3D Touch 的触发时间和交互逻辑,整体体验已经回到了 iOS 12 的那种感觉。需要注意的是,在系统设置中如果你设置的灵敏度为「低」,那么 3D Touch 在使用上还是会有迟钝感,你只有将其设置为「适中」或者「高」才能找回那种熟悉的迅速触发的手感。

3D Touch 可以说是 iPhone 上笔者最喜欢的功能之一,在 Android 上由于大量的设备屏幕并不支持压感,同时在 UI 层 Android 的 Shortcuts 又被很多国内的深度定制 UI 阉割掉了,导致其使用体验不如 iOS 一样那么便捷。在日常生活中,笔者使用这个功能的频率是相当高的,在扫码、付款等场景下这个功能非常实用。
在当前版本图标的快捷菜单存在一个 Bug,在深色模式下,系统菜单仍然保持为深色,而第三方应用的自定义菜单则仍然是浅色,颜色上没有统一,在后续的 Beta 版本中苹果应该会修复这个问题。

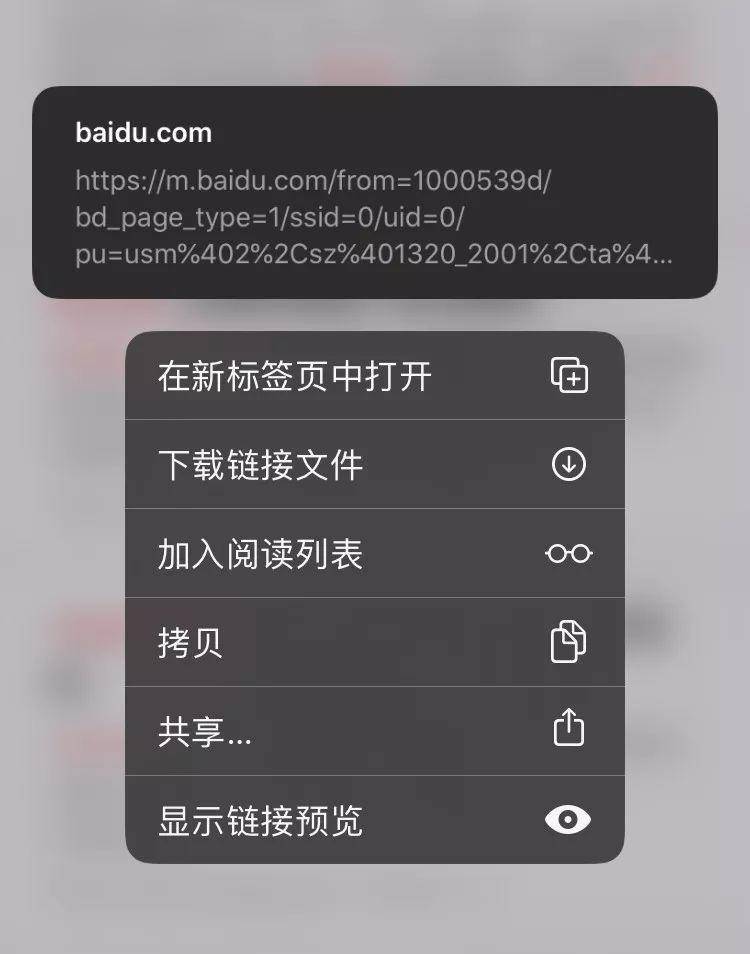
在 Safari 浏览器内,3D Touch 预览链接网页内容的功能做了一个细节修改,Beta 中,在预览窗口下方的菜单中你可以选择是否显示预览的内容,当预览内容被隐藏之后,重按链接只会显示文字,不会加载链接对应网页的内容。
隐藏链接预览这个功能对防钓鱼网站等还是比较有意义的,因为在隐藏链接预览之后我们可以看到链接对应的相对完整的 URL,在 iOS 上 URL 往往是会被隐藏起来的,顶部的地址栏由于长度不够能够显示的内容也很有限,而这个功能则能够让我们看到一个相对完整的 URL。
目前这个关闭选项并不是永久的,它只在当前页面内有效。
说到深色模式,这是 iOS 13 上非常重量级的一个功能,从 Beta 6 的情况来看苹果应该不会再去为第三方应用做全局深色模式的支持,在正式版的 iOS 13 中,深色模式将只局限在系统应用、系统 UI 范围内。
笔者还是比较希望苹果后续能够将其扩展到第三方应用上,但是考虑到苹果对 iOS 的用户体验有很严苛的要求,所以后续苹果是否会面向第三方应用做一个通用的解决方案还不好说。

在 Beta 6 中,苹果在控制中心加入了一个独立的开关切换深浅色模式,相较于之前必须要到设置中切换,控制中心的这个快捷按钮是方便了很多。
控制中心这个按钮相应的图标效果做得也很生动,稍有不足的是由于这个是新加入的功能,所以它总体还不是特别稳定,在切换的过程中可能会出现卡顿、闪屏之类的情况,同时相关的文字描述也还没有添加翻译。
在后续的 Beta 版本中相关的问题是肯定可以得到解决的,毕竟深色模式是重点功能,与其相关的新东西自然是要「特别关注」的。
Beta 6 相较于 Beta 5 来说并没有更稳定,但是一些恶性 Bug 已经是得到了修复,例如主屏幕的崩溃等,总体来看 Beta 6 的实际使用体验没有明显的提升。
续航方面,iOS 13 Beta 版基本上都没有续航尿崩的现象出现,这一次苹果在续航方面控制得非常不错,每个版本的掉电速度基本上都在合理的、可接受的范围内。

第三方应用兼容性在 Beta 6 上并没有得到什么改进,例如 B 站列表的抽风、闲鱼以及微博输入上的异常等这个 Beta 版上仍然是存在的。
不过相较于上个版本,这个版本在第三方应用的兼容性上还是有一定的提升,例如 QQ 发图片说说已经不会崩溃,调用摄像头也不会出现黑屏卡死了。
对于第三方应用的兼容性,即使是到了 Beta 6,苹果也表现得仍然很佛系,他们并不急于立刻处理兼容性的问题,可能是考虑到后续的版本系统或许还会有相对较大的修改,可能还会引发新的兼容性问题,所以相关的问题苹果应该会在最后阶段才会一并处理。
应用开发者对兼容性问题也是抱着一样的心态,今天在这个 Beta 上修好了兼容性问题,在下一个 Bug 上又出现新的兼容性问题,这对于开发者来说也是一件很折磨人的事情,所以开发者也更倾向于在系统趋向于稳定之后才会解决相关的问题。
毕竟是尝鲜用的测试版系统,不稳定以及兼容性问题是多少都会存在的,这也是我们使用测试版系统必须要面对的风险。相较于数据丢失、主要功能失灵或崩溃,iOS Beta 的这些 Bug 完全是在可接受范围内的。
如果你是 Android 搞机玩家,对于这些 Bug 你可能早已习以为常,因为 Android 的第三方 ROM 大多都是个人或个人组成的小团队在业余时间维护的,这样的 Bug 由于测试不完善,编码质量参差不齐,难免会有很多很奇怪甚至是很恶性的 Bug。
在 iOS Beta 上,笔者个人认为作为测试版的系统,其稳定性已经是相当不错的了,在这一批 Beta 版中除了 Beta 3 中相对恶性的断触问题(实际除游戏外并不是很影响使用)外,笔者并没有遇到什么很恶性的 Bug。
至少在产品质量的把控上,苹果还是做得相当不错的,哪怕这只是一个测试版的系统,要知道同样是测试版,国内的一些深度定制 Android 在内测甚至是公测的时候 Bug 都层出不穷。
综合来看,如果你对使用体验要求比较严苛,iOS Beta 6 目前仍然不适合刷到主力机上使用,相较而言 Beta 4 虽然存在更多的兼容问题,但是其总体的稳定性却要更好一些,如果你目前仍然停留在 Beta 4,笔者并不太建议你进行升级。
很快苹果将会面向开发者推送下一版的 Beta 系统,希望在新的 Beta 系统中我们能获得一个更稳定的使用体验。

 技宅空格
技宅空格