你跟一流互联网公司只差一个这样的Logo
一觉醒来,发现这个世界又平了一些、又淡了一度。在扁平化和极简化设计理念盛行的当下,相信很多人都会有类似的感受。
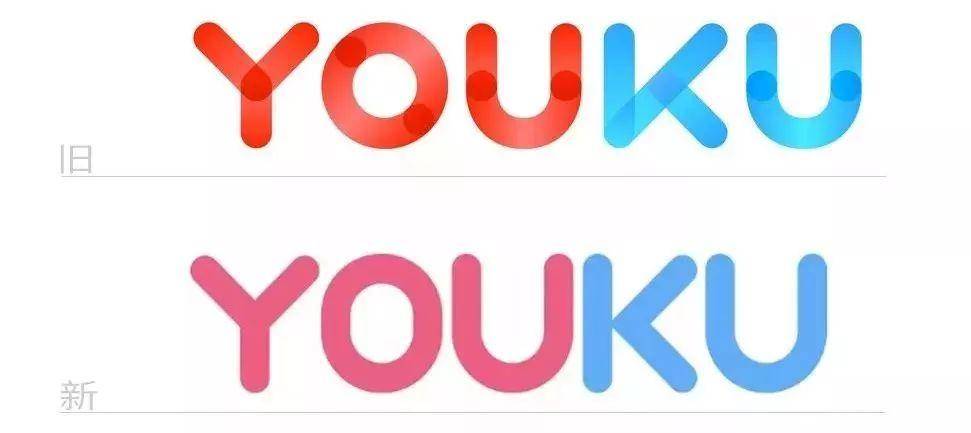
前几天,又有一家公司在logo上做出了重大调整,优酷宣布更换新logo,去掉笔画重叠设计,彻底拍平了logo,同时降低了配色的饱和度,在原来的大红蓝配色基础上,增加了一层灰度。

互联网 logo 正在朝着愈加扁平化、越来越低的饱和度发展,优酷 6 次 logo 的更迭基本反映了这个趋势。

不过在这一点上,Google 的变化更为典型。
1997年9月15日,距离Google上线还有将近一年时间,它的第一个logo先诞生了,以现在的审美来看,这个强行塑造立体感的logo怎么看都有些辣眼睛。

不过回到当时,这种用白色勾线做高光,突出点状或深色阴影的logo,确实是当时设计界的主流。
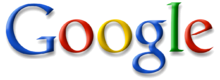
一年后,随着网站正式上线,Google的logo从歪歪扭扭的仰视效果变成了工整的字母组合,但浓重的阴影、棱线塑造出的立体效果仍然得以保留。

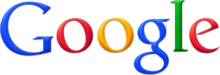
在此后的20年间,Google的logo经历了5次重大的改变,阴影从有到无,字体从粗到细再到粗,但总体而言,其趋势都是在朝着扁平化和极简化发展。

1998年10月

1999年5月

2010年5月

2013年10月

2015年9月
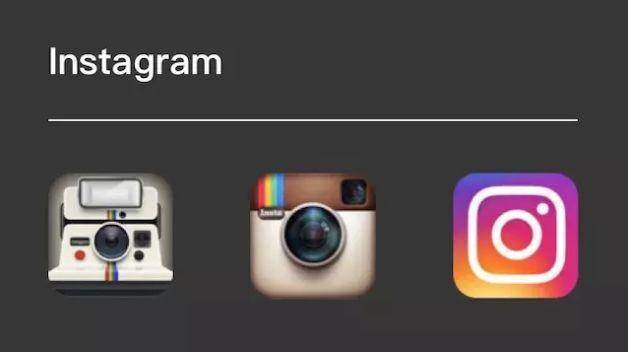
现在打开手机,无论App还是界面UI,都很难再看到阴影高光的繁复设计,微信、头条、Ins这些logo一个比一个平,甚至连风靡一时的拟物化设计也再难得一见。



从 3D 立体效果到拟物化,在到 2D 扁平化,在设计语言更迭的背后,到底是什么发生了变化?
其实,准确来说,扁平化并不是什么新创意的产物,而是一种复古的潮流。
在上世纪的很长时间内,公司的logo设计都以2D为主,比如1958年诞生的索尼logo、1977年的第二版苹果logo都是很好的例子,虽然“扁平化”概念还未诞生,但这些logo都已经很接近现在的流行趋势。


直到上世纪90年代,Adobe公司带着Photoshop横空出世,让数字化图形设计工具变得触手可及,纹理、阴影等3D元素才开始越来越多出现在logo和UI设计中。
再到后来,这些元素被融入了拟物化设计中,比如Ins的logo就被设计成一台立体的拍立得相机,而体现在用户界面的设计中,用打印机的形状代表“打印”功能,把“保存”功能的图标做成一个软盘的形状,都成了的拟物化时代的典型代表。

但三维的“拟物”,除了审美考量外,其背后还有更深层次的功能性思考。
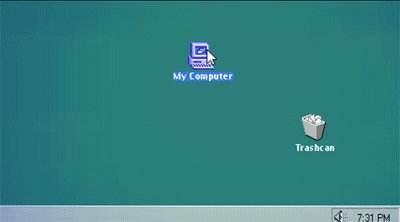
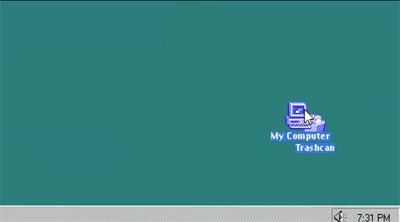
其中重要的一点,就是在电脑和互联网诞生的初期,人们对于操作页面的逻辑还不足够了解,设计师需要用拟物化的设计帮助用户更快上手,比如把用垃圾桶代表回收站,在网页上用实体按钮的设计,并配合震动和音效反馈,来告诉用户哪里是可点按的。

但随着我们越来越习惯这些逻辑,操作变成了直觉化的反应,拟物化和3D的存在就变得不再那么必要了。
这一点在iOS 6向iOS 7的过渡中体现得最为明显。
2013年9月18日,许多iPhone用户一觉起来,发现世界突然就变平了。
在iOS 7中,苹果摒弃了长期坚持的拟物化和写实主义设计,App的logo变得更加简洁,丢掉了光泽、斜角、高光阴影等繁复的元素,天气图标从一个精心绘制的立体太阳,变成了一个☀️和☁️组成的平面元素,图库则从?图片变成了抽象的平面花朵。

与此同时,在操作系统中,苹果也开始放弃对实体按钮的模拟,能多简洁就多简洁。

后来,在谈到iOS为何改版时,苹果的设计负责人Jonathan Ive说,“在研发iOS 7时,我们认为人们已经习惯了使用触屏,不再需要模拟实体按键的设计了。”
换言之,对于不少公司而言,3D 化的拟物设计并非其推崇的设计理念,而不过是培养用户使用习惯的过渡方式,事实上,当渐变、斜边和反射效果开始被过度使用时,它们不仅让设计变得很杂乱,在用户体验上也造成了很大的障碍。
这时,比起如何降低用户的操作门槛,怎样在有限的屏幕上承载更多信息,成为了设计师们更加关心的问题。
2006年微软发布了一款媒体播放器Zune,这是扁平化设计语言第一次出现在用户界面设计上,也为日后Windows、Office的扁平化风格打下了基础。

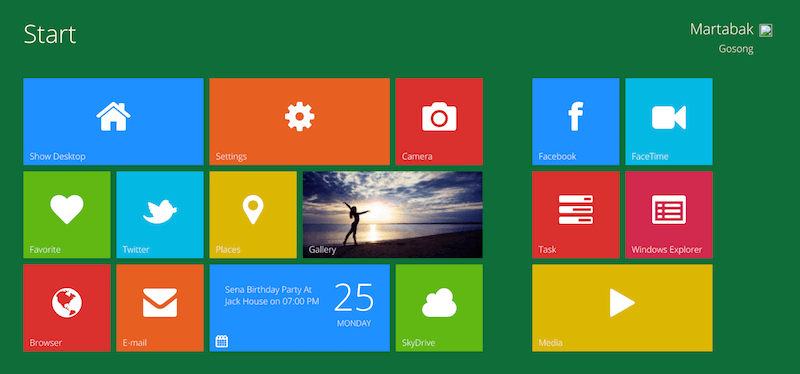
四年后,微软宣布在Window Phone 7中正式引入Metro设计语言,之后的Windows 8主界面中也采用了同样的界面设计,加上此前XBox中尝试的扁平化设计,微软旗下的几条主要产品线,都步入了扁平化风格的时代。

虽然Windows Phone早已销声匿迹,但它的界面设计至今仍被很多人津津乐道:简单的方框色块,抛掉了一切繁杂的阴影、投影、斜角等设计元素,是彻头彻尾的平面设计风格。

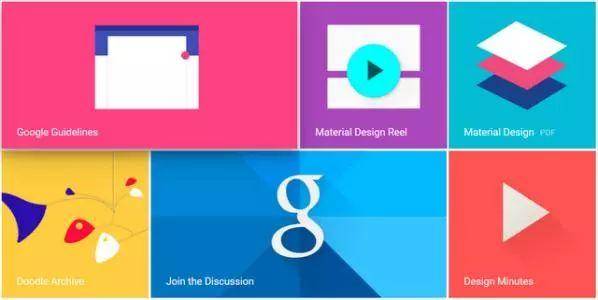
随后,苹果和谷歌也开始跟进这种扁平化的设计风格,如果说上面提到的iOS 7还略显保守,2014年,Google发布的Material Design设计语言,则将这一风潮推向了极致:没有边框、没有阴影、没有多余的按钮,也没有多余的框线,只有更加大胆的色块。

一切都在做减法。随着界面的变化,扁平化的风潮也在从UI设计蔓延到logo设计上。
2012年,微软将扁平化第一次系统的运用到品牌形象上,Window的logo也由此前四色曲线设计,变成了纯色的直线设计。

扁平化设计最早出现在 PC 的界面上,但它真正兴起,则与移动互联网有着密不可分的关系,究其根本原因,则在于移动互联网时代人们对于信息的一种极度焦虑。
从 PC 时代到移动互联网,移动端小屏的媒体属性,让内容的承载量受到限制,如何在有限空间内承载更多的信息,成了设计师们的新挑战。
更多使用无衬线字体,用更好的排版弱化对图像的依赖,这些都是设计师们做出的努力。

而扁平化的设计,则能最大限度满足这一需求,剥离掉一切不必要的设计,在有限的用户界面中保留空间,不仅会让界面显得更加整洁干净,也能在最大限度上强化核心信息。在这种情况下,过于繁杂的拟物设计反而会变成一种信息负担。

更重要的是,相比复杂的3D设计,扁平化设计占据的内存更小,页面加载速度更快。人们时常需要在手机、PC中来回切换,一个简单的平面logo也更简单得在不同设备上适配,不用担心放大缩小而产生变形。
但需要说明的一点是,3D 拟物和扁平化设计并非对立存在的概念。
说到底,扁平化设计的核心,其实是要抛弃“拟物”时所受的物理世界约束,当邮件应用不用再局限于信封的形状,这时设计师才能拥有更抽象更丰富的表达方式。
今天,互联网上几乎所有东西都是扁平化设计,但同时,我们也能观察到另一个趋势——越来越多的扁平化 logo 中开始出现层次效果,Google 的 Material Design 中,设计师就在尝试用不同的色块颜色,来表现出阴影和光照效果。

从某种角度而言,设计语言就像时尚圈的潮流一样,是一个不停循环的圈子,扁平化设计在上世纪中期后兴起,本世纪初被立体化设计取代,现在又迎来了一场反扑。但3D的拟物化设计也没有完全过时,随着3D增强现实和虚拟现实技术的兴起,拟物化设计也将继续占据一席之地。

好在这并非一道“孰优孰劣”的选择题。“形式追随功能”,主流设计语言3D拟物到扁平化,都说明了这个问题,毕竟形式的核心目的,依旧是为功能性服务。

 NEXTTECH
NEXTTECH